Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.

Структура файлов
Первым шагом давайте создадим простую структуру файлов для наших файлов.

Предварительный осмотр
После создания структуры файлов открываем psd файл в Photoshop. Важно внимательно осмотреть шаблон и оценить его. Нам нужно понять следующие вещи:
Только после того, как вы мысленно себе ответите на эти вопросы, можно переходить к нарезке изображений и написанию кода. Давайте рассмотрим эти вопросы по-порядку.
Общие изображения
На данном этапе нужно нарезать и сохранить только общие изображения, которые будут на всех страницах сайта и не относятся к контенту. В нашем случае это будет светло-серый фон страницы, фон заголовка, пустое изображение, два логотипа и кнопки социальных сетей.
Сохраним логотипы следующим образом:
/images/logo.png
/images/footer-logo.png
В качестве пустых картинок из макета будем использовать однопиксельное серое изображение, которое будем растягивать по необходимости
/images/ sample.png
Повторяющиеся фоновые изображения необходимо вырезать минимальным кусочком достаточным для образования полного изображения повторением по вертикали и горизонтали.
/images/bg.png
/images/h1-bg.png
Иконки социальных сетей с одинаковыми размерами удобно сохранить в один файл и использовать как спрайты для более быстрой загрузки. Для этого можно склеить картинки вручную в Photoshop, а можно сначала нарезать по одной, а затем склеить с помощью специально сервиса, например http://ru.spritegen.website-performance.org. В итоге получится два файла:
/images/social.png
/images/social-small.png
Общее правило при именовании изображений заключается в том, что мелкие и простые картинки, такие, как иконки, логотипы и т.д. сохраняются в формате png, а фотографии в формате jpg.
Основные стили
И только теперь можно начинать писать код. Но начнем мы это делать не с привычного HTML, а с переноса правил в CSS.
На данном этапе желательно перенести все визуальные стили из дизайна в CSS, которые будут применяться по умолчанию для каждого тега.
Основной цвет фона примерно соответствует цвету #f8f8f8. Он будет показан в случае, если фоновая картинка не загрузится. Наверху страницы находится серая дизайнерская полоска. Применим ее через свойство border для body.
Основным шрифтом является тот шрифт, которым написан текст в области контента. Чтобы узнать его стили нужно выделить его в Photoshop’е и посмотреть свойства шрифта. В данном случае это Tahoma 12px с цветом #8f8f8f. Так же в этом макете параграфы имеют увеличенные отступы.
Прописываем все эти стили в styles.css:
body {
color: #8f8f8f;
font: 12px Tahoma, sans-serif;
background-color: #f8f8f8;
border-top: 5px solid #7e7e7e;
margin: 0;
}
input[type="text"] {
background-color: #f3f3f3;
border: 1px solid #e7e7e7;
height: 30px;
color: #b2b2b2;
padding: 0 10px;
vertical-align: top;
}
button {
color: #fff;
background-color: #29c5e6;
border: none;
height: 32px;
font-family: 'Oswald', sans-serif;
}
p {
margin: 20px 0;
}
В дальнейшем мы все стили будем писать в этот же файл, поэтому будем называть его просто «стили».
Каркас HTML
И вот, наконец, мы можем попрактиковаться в написании HTML кода. Запишем в index.html следующее:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Whitesquare</title>
<link rel="stylesheet" href="css/styles.css" type="text/css">
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Oswald:400,300" type="text/css">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
Здесь мы указываем, что используем разметку HTML5, кодировку utf-8,
страница называется Whitesquare. Также подключаем наш файл стилей и
внешний файл со стилями шрифтов.
В последнем блоке в секции head мы подключаем специальный скрипт,
который позволяет поддерживать Html5 теги в браузерах Internet Explorer
меньше 9 версии. Мета-тег X-UA-Compatible сообщает, что в случае
использования браузера Internet Explorer, он должен отразить сайт самым
современным способом.
Весь html код в дальнейшем будет относиться к этому же файлу, поэтому
специально указывать куда прописывать html код автор больше не будет.
Макет
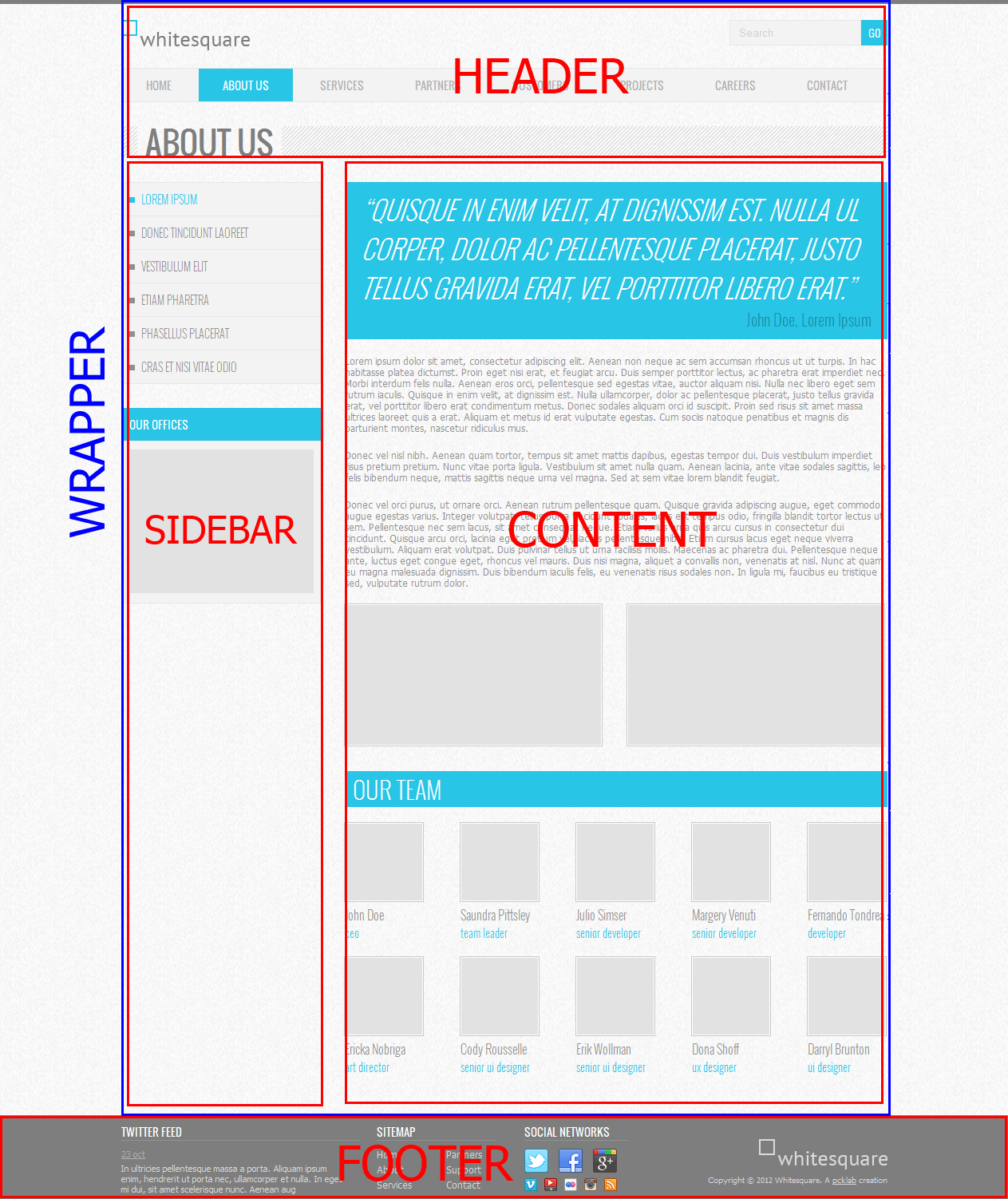
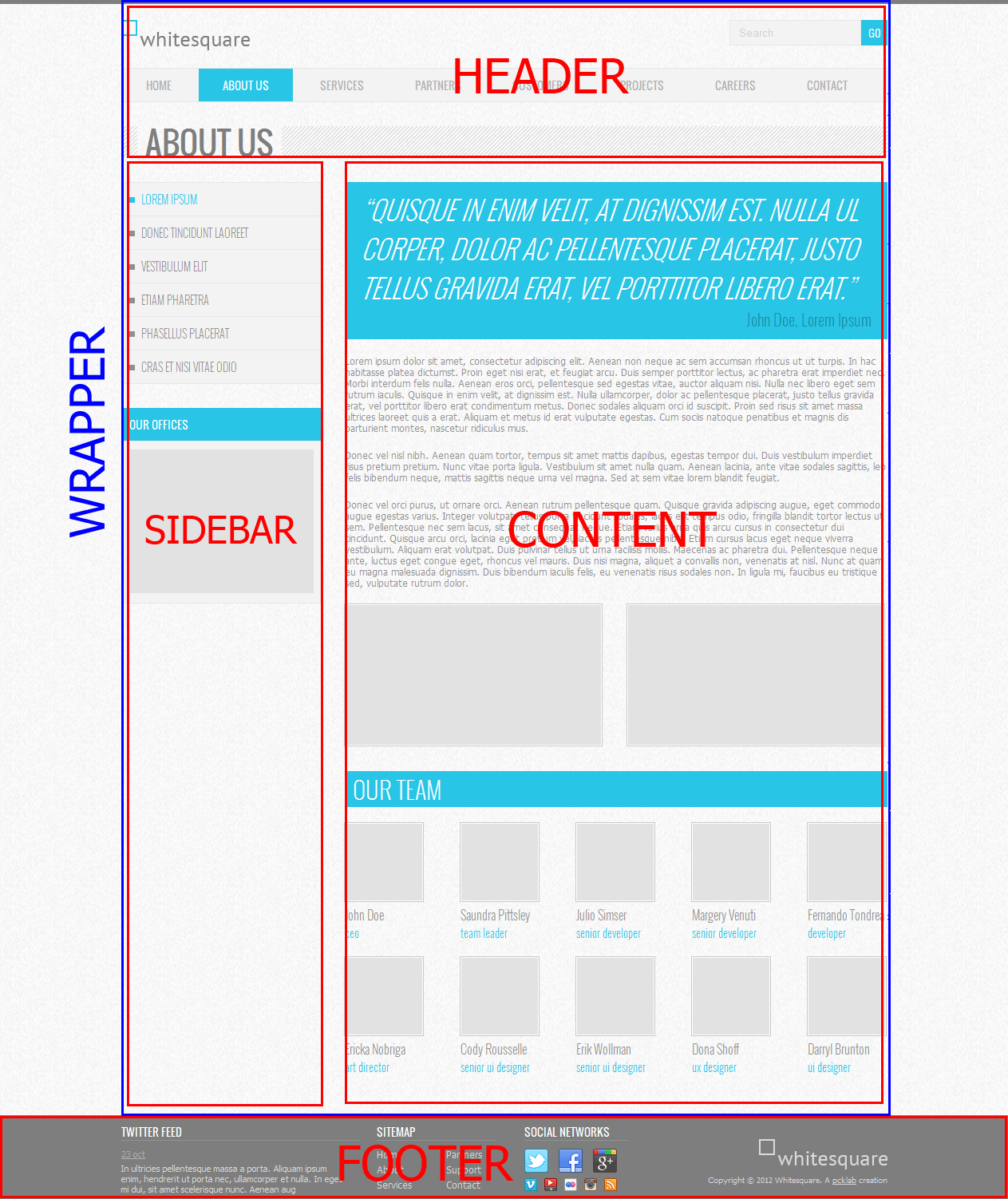
В данном случае, мы видим, что сайт состоит из двух колонок: основного
контента и сайдбара. Над ними находится шапка (header), в которой
располагаются три горизонтальных блока: логотип с поиском, меню и
название страницы. В самом низу под колонками располагается серый
горизонтальный блок футера (footer).

Опишем это в теге body:
<body>
<div id="wrapper">
<header></header>
<nav></nav>
<div id="heading"></div>
<aside></aside>
<section></section>
</div>
<footer></footer>
</body>
Wrapper используется для объединения блоков и их выравнивания по центру страницы.
Затем укажем стили блоков:
#wrapper {
max-width: 960px;
margin: auto;
}
header {
padding: 20px 0;
}
Логотип

Вставляем логотип в тег header:
<header>
<a href="/"><img src="" alt="Whitesquare logo"></a>
</header>
Дополнительных стилей не требуется.
Поиск

Вставляем форму поиска в тег header:
<header>
…
<form name="search" action="#" method="get">
<input type="text" name="q" placeholder="Search"><button type="submit">GO</button>
</form>
</header>
И стили выравнивания по правому краю для нее:
form[name="search"] {
float: right;
}
Меню

Для отображения меню необходимо создать список со ссылками внутри тега nav:
<nav>
<ul class="top-menu">
<li><a href="/home/">HOME</a></li>
<li class="active">ABOUT US</li>
<li><a href="/services/">SERVICES</a></li>
<li><a href="/partners/">PARTNERS</a></li>
<li><a href="/customers/">CUSTOMERS</a></li>
<li><a href="/projects/">PROJECTS</a></li>
<li><a href="/careers/">CAREERS</a></li>
<li><a href="/contact/">CONTACT</a></li>
</ul>
</nav>
CSS стили для него будут следующие:
nav a {
text-decoration: none;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
list-style-position: inside;
font: 14px 'Oswald', sans-serif;
padding: 10px;
}
.top-menu li {
display: inline-block;
padding: 10px 30px;
margin: 0;
}
.top-menu li.active {
background: #29c5e6;
color: #fff;
}
.top-menu a {
color: #b2b2b2;
}
Здесь мы указали, что для всех навигаций ссылки не будут иметь
подчеркивания, убрали стандартные отступы для элементов списка,
отобразили список горизонтально и указали нужные цвета и шрифт.
Заголовок страницы

Заголовок страницы помещается в div с идентификатором heading
<div id="heading">
<h1>ABOUT US</h1>
</div>
Заголовок имеет следующие стили:
#heading {
background: transparent url(../images/h1-bg.png);
margin: 30px 0;
padding-left: 20px;
}
h1 {
display: inline-block;
color: #7e7e7e;
font: 40px/40px 'Oswald', sans-serif;
background: url(../images/bg.png);
margin: 0;
padding: 0 10px;
}
Рисуем серую полоску фоном на div’e, и в нее вкладываем инлайновый h1 с
нужным шрифтом и фоном цвета страницы, чтобы создалось впечатление
прозрачного фона для h1.
Колонки
Для того, чтобы создать колонки страницы нужно прописать следующие стили:
aside {
float: left;
width: 250px;
}
section {
margin-left: 280px;
padding-bottom: 50px;
}
Здесь мы задали фиксированную ширину 250 пикселей для сайдбара, прибили
его к левому краю и отодвинули колонку с контентом вправо на 280
пикселей от левого края. Также добавили отступ у контента снизу.
Подменю

Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.

Структура файлов
Первым шагом давайте создадим простую структуру файлов для наших файлов.
- Создаем папку с названием нашего проекта, например Whitesquare.
- В ней создаем пустой файл index.html.
- В папке проекта создаем папку css с пустым файлом styles.css.
- В папке проекта создаем пустую папку images.

Предварительный осмотр
После создания структуры файлов открываем psd файл в Photoshop. Важно внимательно осмотреть шаблон и оценить его. Нам нужно понять следующие вещи:
- Как будут нарезаться изображения?
- Какими будут основные стили?
- Какой макет у нас получится?
Только после того, как вы мысленно себе ответите на эти вопросы, можно переходить к нарезке изображений и написанию кода. Давайте рассмотрим эти вопросы по-порядку.
Общие изображения
На данном этапе нужно нарезать и сохранить только общие изображения, которые будут на всех страницах сайта и не относятся к контенту. В нашем случае это будет светло-серый фон страницы, фон заголовка, пустое изображение, два логотипа и кнопки социальных сетей.
Сохраним логотипы следующим образом:
/images/logo.png
/images/footer-logo.png
В качестве пустых картинок из макета будем использовать однопиксельное серое изображение, которое будем растягивать по необходимости
/images/ sample.png
Повторяющиеся фоновые изображения необходимо вырезать минимальным кусочком достаточным для образования полного изображения повторением по вертикали и горизонтали.
/images/bg.png
/images/h1-bg.png
Иконки социальных сетей с одинаковыми размерами удобно сохранить в один файл и использовать как спрайты для более быстрой загрузки. Для этого можно склеить картинки вручную в Photoshop, а можно сначала нарезать по одной, а затем склеить с помощью специально сервиса, например http://ru.spritegen.website-performance.org. В итоге получится два файла:
/images/social.png
/images/social-small.png
Общее правило при именовании изображений заключается в том, что мелкие и простые картинки, такие, как иконки, логотипы и т.д. сохраняются в формате png, а фотографии в формате jpg.
Основные стили
И только теперь можно начинать писать код. Но начнем мы это делать не с привычного HTML, а с переноса правил в CSS.
На данном этапе желательно перенести все визуальные стили из дизайна в CSS, которые будут применяться по умолчанию для каждого тега.
Основной цвет фона примерно соответствует цвету #f8f8f8. Он будет показан в случае, если фоновая картинка не загрузится. Наверху страницы находится серая дизайнерская полоска. Применим ее через свойство border для body.
Основным шрифтом является тот шрифт, которым написан текст в области контента. Чтобы узнать его стили нужно выделить его в Photoshop’е и посмотреть свойства шрифта. В данном случае это Tahoma 12px с цветом #8f8f8f. Так же в этом макете параграфы имеют увеличенные отступы.
Прописываем все эти стили в styles.css:
body {
color: #8f8f8f;
font: 12px Tahoma, sans-serif;
background-color: #f8f8f8;
border-top: 5px solid #7e7e7e;
margin: 0;
}
input[type="text"] {
background-color: #f3f3f3;
border: 1px solid #e7e7e7;
height: 30px;
color: #b2b2b2;
padding: 0 10px;
vertical-align: top;
}
button {
color: #fff;
background-color: #29c5e6;
border: none;
height: 32px;
font-family: 'Oswald', sans-serif;
}
p {
margin: 20px 0;
}
В дальнейшем мы все стили будем писать в этот же файл, поэтому будем называть его просто «стили».
Каркас HTML
И вот, наконец, мы можем попрактиковаться в написании HTML кода. Запишем в index.html следующее:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Whitesquare</title>
<link rel="stylesheet" href="css/styles.css" type="text/css">
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Oswald:400,300" type="text/css">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
Здесь мы указываем, что используем разметку HTML5, кодировку utf-8,
страница называется Whitesquare. Также подключаем наш файл стилей и
внешний файл со стилями шрифтов.
В последнем блоке в секции head мы подключаем специальный скрипт,
который позволяет поддерживать Html5 теги в браузерах Internet Explorer
меньше 9 версии. Мета-тег X-UA-Compatible сообщает, что в случае
использования браузера Internet Explorer, он должен отразить сайт самым
современным способом.
Весь html код в дальнейшем будет относиться к этому же файлу, поэтому
специально указывать куда прописывать html код автор больше не будет.
Макет
В данном случае, мы видим, что сайт состоит из двух колонок: основного
контента и сайдбара. Над ними находится шапка (header), в которой
располагаются три горизонтальных блока: логотип с поиском, меню и
название страницы. В самом низу под колонками располагается серый
горизонтальный блок футера (footer).

Опишем это в теге body:
<body>
<div id="wrapper">
<header></header>
<nav></nav>
<div id="heading"></div>
<aside></aside>
<section></section>
</div>
<footer></footer>
</body>
Wrapper используется для объединения блоков и их выравнивания по центру страницы.
Затем укажем стили блоков:
#wrapper {
max-width: 960px;
margin: auto;
}
header {
padding: 20px 0;
}
Логотип

Вставляем логотип в тег header:
<header>
<a href="/"><img src="" alt="Whitesquare logo"></a>
</header>
Дополнительных стилей не требуется.
Поиск

Вставляем форму поиска в тег header:
<header>
…
<form name="search" action="#" method="get">
<input type="text" name="q" placeholder="Search"><button type="submit">GO</button>
</form>
</header>
И стили выравнивания по правому краю для нее:
form[name="search"] {
float: right;
}
Меню

Для отображения меню необходимо создать список со ссылками внутри тега nav:
<nav>
<ul class="top-menu">
<li><a href="/home/">HOME</a></li>
<li class="active">ABOUT US</li>
<li><a href="/services/">SERVICES</a></li>
<li><a href="/partners/">PARTNERS</a></li>
<li><a href="/customers/">CUSTOMERS</a></li>
<li><a href="/projects/">PROJECTS</a></li>
<li><a href="/careers/">CAREERS</a></li>
<li><a href="/contact/">CONTACT</a></li>
</ul>
</nav>
CSS стили для него будут следующие:
nav a {
text-decoration: none;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
list-style-position: inside;
font: 14px 'Oswald', sans-serif;
padding: 10px;
}
.top-menu li {
display: inline-block;
padding: 10px 30px;
margin: 0;
}
.top-menu li.active {
background: #29c5e6;
color: #fff;
}
.top-menu a {
color: #b2b2b2;
}
Здесь мы указали, что для всех навигаций ссылки не будут иметь
подчеркивания, убрали стандартные отступы для элементов списка,
отобразили список горизонтально и указали нужные цвета и шрифт.
Заголовок страницы

Заголовок страницы помещается в div с идентификатором heading
<div id="heading">
<h1>ABOUT US</h1>
</div>
Заголовок имеет следующие стили:
#heading {
background: transparent url(../images/h1-bg.png);
margin: 30px 0;
padding-left: 20px;
}
h1 {
display: inline-block;
color: #7e7e7e;
font: 40px/40px 'Oswald', sans-serif;
background: url(../images/bg.png);
margin: 0;
padding: 0 10px;
}
Рисуем серую полоску фоном на div’e, и в нее вкладываем инлайновый h1 с
нужным шрифтом и фоном цвета страницы, чтобы создалось впечатление
прозрачного фона для h1.
Колонки
Для того, чтобы создать колонки страницы нужно прописать следующие стили:
aside {
float: left;
width: 250px;
}
section {
margin-left: 280px;
padding-bottom: 50px;
}
Здесь мы задали фиксированную ширину 250 пикселей для сайдбара, прибили
его к левому краю и отодвинули колонку с контентом вправо на 280
пикселей от левого края. Также добавили отступ у контента снизу.
Подменю